
Nahdi
A UX/UI overhaul for the largest pharmaceutical chain in the Middle East and North Africa
Role
UX/UI

Nahdi
A UX/UI overhaul for the largest pharmaceutical chain in the Middle East and North Africa
Role
UX/UI














Context
A leader in Saudi Arabia’s retail pharmacy sector
Nahdi Medical Company is a leading chain of Saudi retail pharmacies with over 1,100 stores. It manages and operates a nationwide network in 143 cities and towns across the Kingdom, which makes it one of the most prevalent and the fastest-growing companies in the region.

Context
A leader in Saudi Arabia’s retail pharmacy sector
Nahdi Medical Company is a leading chain of Saudi retail pharmacies with over 1,100 stores. It manages and operates a nationwide network in 143 cities and towns across the Kingdom, which makes it one of the most prevalent and the fastest-growing companies in the region.

Context
A leader in Saudi Arabia’s retail pharmacy sector
Nahdi Medical Company is a leading chain of Saudi retail pharmacies with over 1,100 stores. It manages and operates a nationwide network in 143 cities and towns across the Kingdom, which makes it one of the most prevalent and the fastest-growing companies in the region.


The Challenge
Revamping the Checkout Experience: A Mobile-First Approach to Boost Sales.
The checkout process needed a major overhaul, as customers often encountered dead ends due to item availability differences—some only eligible for home delivery, others for Click & Collect. Additional features, like ship-from-store within set time frames and ship-from-warehouse, were also essential.
Key goals:
Improve UX to drive sales across retail and digital channels
Prioritize a mobile-first approach, given 95% of sales are on mobile
Develop solutions for complex checkout scenarios, including Click & Collect within an hour, ship-from-store, and ship-from-warehouse options.
The Challenge
Revamping the Checkout Experience: A Mobile-First Approach to Boost Sales.
The checkout process needed a major overhaul, as customers often encountered dead ends due to item availability differences—some only eligible for home delivery, others for Click & Collect. Additional features, like ship-from-store within set time frames and ship-from-warehouse, were also essential.
Key goals:
Improve UX to drive sales across retail and digital channels
Prioritize a mobile-first approach, given 95% of sales are on mobile
Develop solutions for complex checkout scenarios, including Click & Collect within an hour, ship-from-store, and ship-from-warehouse options.
The Challenge
Revamping the Checkout Experience: A Mobile-First Approach to Boost Sales.
The checkout process needed a major overhaul, as customers often encountered dead ends due to item availability differences—some only eligible for home delivery, others for Click & Collect. Additional features, like ship-from-store within set time frames and ship-from-warehouse, were also essential.
Key goals:
Improve UX to drive sales across retail and digital channels
Prioritize a mobile-first approach, given 95% of sales are on mobile
Develop solutions for complex checkout scenarios, including Click & Collect within an hour, ship-from-store, and ship-from-warehouse options.


My Role
I worked as the sole UX/UI designer alongside our in-house creative director.
My Tasks:
• Concentrate on solutions and prototypes for the checkout
• Audit their current site for a UX/UI overhaul
• Concentrate on a Mobile-First approach to the designs
• Collaborate and lead within workshops
Services
UX/UI
Prototyping
Wireframing
Visual Design
Design Audit
Team
UX/UI Designer
Creative Lead
Project Manager
Developer
My Role
I worked as the sole UX/UI designer alongside our in-house creative director.
My Tasks:
• Concentrate on solutions and prototypes for the checkout
• Audit their current site for a UX/UI overhaul
• Concentrate on a Mobile-First approach to the designs
• Collaborate and lead within workshops
My Role
I worked as the sole UX/UI designer alongside our in-house creative director.
My Tasks:
• Concentrate on solutions and prototypes for the checkout
• Audit their current site for a UX/UI overhaul
• Concentrate on a Mobile-First approach to the designs
• Collaborate and lead within workshops
Services
UX/UI
Prototyping
Wireframing
Visual Design
Design Audit
Team
UX/UI Designer
Creative Lead
Project Manager
Developer
My Role
I worked as the sole UX/UI designer alongside our in-house creative director.
My Tasks:
• Concentrate on solutions and prototypes for the checkout
• Audit their current site for a UX/UI overhaul
• Concentrate on a Mobile-First approach to the designs
• Collaborate and lead within workshops
Services
UX/UI
Prototyping
Wireframing
Visual Design
Design Audit
Team
UX/UI Designer
Creative Lead
Project Manager
Developer


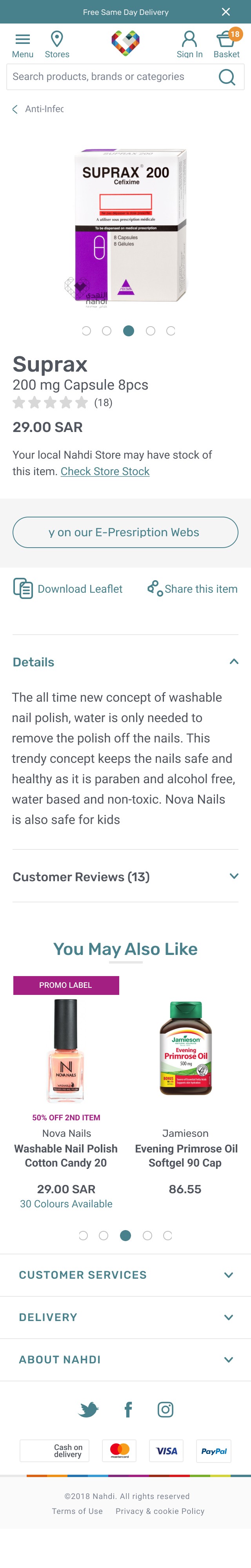
Design Audit
Creating an initial design audit helped win the project & highlight priorities.
I created an audit in the areas of the website where we could make improvements to implement. The areas ranged from the checkout, product detail page, and product list page, where examples were quickly mocked up to convey the areas of improvement, such as the mobile header and menu.
By auditing and evaluating their designs, I was then able to present to the stakeholders and relevant parties reasons and recommendations for enhancements and design decisions. This audit helped win the project and allowed us to build a discussion and clarify Nahdi's business needs and customer’s needs.
Design Audit
Creating an initial design audit helped win the project & highlight priorities.
I created an audit in the areas of the website where we could make improvements to implement. The areas ranged from the checkout, product detail page, and product list page, where examples were quickly mocked up to convey the areas of improvement, such as the mobile header and menu.
By auditing and evaluating their designs, I was then able to present to the stakeholders and relevant parties reasons and recommendations for enhancements and design decisions. This audit helped win the project and allowed us to build a discussion and clarify Nahdi's business needs and customer’s needs.
Design Audit
Creating an initial design audit helped win the project & highlight priorities.
I created an audit in the areas of the website where we could make improvements to implement. The areas ranged from the checkout, product detail page, and product list page, where examples were quickly mocked up to convey the areas of improvement, such as the mobile header and menu.
By auditing and evaluating their designs, I was then able to present to the stakeholders and relevant parties reasons and recommendations for enhancements and design decisions. This audit helped win the project and allowed us to build a discussion and clarify Nahdi's business needs and customer’s needs.









Workshop
I initiated a group exercise which helped us improve and decide on the final site structure.
A workshop was necessary, so we traveled to Dubai as a middle ground to meet with the Nahdi team, who are based in Saudi Arabia. Over the course of the two-day workshop, we made significant progress, exploring ideas, potential solutions, and identifying key pain points.
One area we focused on was the website’s current Information Architecture (IA). There was a lot of debate, and we found ourselves going in circles without reaching a clear solution or consensus.
To move forward, I decided to introduce an open card sorting exercise to better understand how users would categorise information. We organised participants into groups to list the content currently available on the site, then shuffled the post-it notes so they could categorise and label the information accordingly.
The exercise had three main objectives:
Generate new ideas for structuring and labelling the website’s information
Understand how users conceptualise and categorise the content
Identify where users expect to find specific information when they land on the website
Workshop
I initiated a group exercise which helped us improve and decide on the final site structure.
A workshop was necessary, so we traveled to Dubai as a middle ground to meet with the Nahdi team, who are based in Saudi Arabia. Over the course of the two-day workshop, we made significant progress, exploring ideas, potential solutions, and identifying key pain points.
One area we focused on was the website’s current Information Architecture (IA). There was a lot of debate, and we found ourselves going in circles without reaching a clear solution or consensus.
To move forward, I decided to introduce an open card sorting exercise to better understand how users would categorise information. We organised participants into groups to list the content currently available on the site, then shuffled the post-it notes so they could categorise and label the information accordingly.
The exercise had three main objectives:
Generate new ideas for structuring and labelling the website’s information
Understand how users conceptualise and categorise the content
Identify where users expect to find specific information when they land on the website
Workshop
I initiated a group exercise which helped us improve and decide on the final site structure.
A workshop was necessary, so we traveled to Dubai as a middle ground to meet with the Nahdi team, who are based in Saudi Arabia. Over the course of the two-day workshop, we made significant progress, exploring ideas, potential solutions, and identifying key pain points.
One area we focused on was the website’s current Information Architecture (IA). There was a lot of debate, and we found ourselves going in circles without reaching a clear solution or consensus.
To move forward, I decided to introduce an open card sorting exercise to better understand how users would categorise information. We organised participants into groups to list the content currently available on the site, then shuffled the post-it notes so they could categorise and label the information accordingly.
The exercise had three main objectives:
Generate new ideas for structuring and labelling the website’s information
Understand how users conceptualise and categorise the content
Identify where users expect to find specific information when they land on the website



Wireframing
Using a UI kit for wireframing to quickly build the site's structure for both desktop and mobile.
I created wireframes and prototyped journeys to make sure that we are on the right path before deciding to dive into high fidelity designs as wireframes can be quick to do with a UI kit and user testing can be made to validate ideas quickly. I started wireframing for mobile-first and specifically within the checkout Journey as this was a complex journey with many pain points that needed solutions for. I collaborated closely with backend and Front-end developers to find out what was possible and to explore possible ideas.
Using a UI kit allowed me to speed up my design process as I could pull in ready-made components, layouts, and symbols without the need to create myself. With this efficiency, I could create prototypes faster and iterate and test quickly at this early stage.
Wireframing
Using a UI kit for wireframing to quickly build the site's structure for both desktop and mobile.
I created wireframes and prototyped journeys to make sure that we are on the right path before deciding to dive into high fidelity designs as wireframes can be quick to do with a UI kit and user testing can be made to validate ideas quickly. I started wireframing for mobile-first and specifically within the checkout Journey as this was a complex journey with many pain points that needed solutions for. I collaborated closely with backend and Front-end developers to find out what was possible and to explore possible ideas.
Using a UI kit allowed me to speed up my design process as I could pull in ready-made components, layouts, and symbols without the need to create myself. With this efficiency, I could create prototypes faster and iterate and test quickly at this early stage.
Wireframing
Using a UI kit for wireframing to quickly build the site's structure for both desktop and mobile.
I created wireframes and prototyped journeys to make sure that we are on the right path before deciding to dive into high fidelity designs as wireframes can be quick to do with a UI kit and user testing can be made to validate ideas quickly. I started wireframing for mobile-first and specifically within the checkout Journey as this was a complex journey with many pain points that needed solutions for. I collaborated closely with backend and Front-end developers to find out what was possible and to explore possible ideas.
Using a UI kit allowed me to speed up my design process as I could pull in ready-made components, layouts, and symbols without the need to create myself. With this efficiency, I could create prototypes faster and iterate and test quickly at this early stage.


Homepage


Homepage


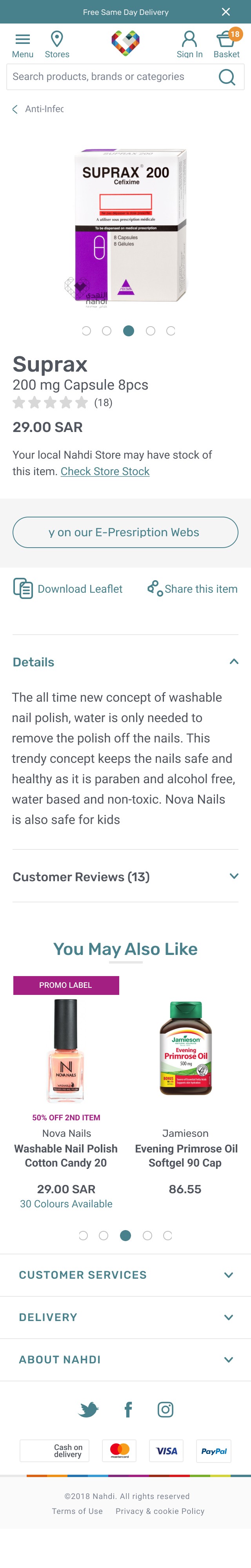
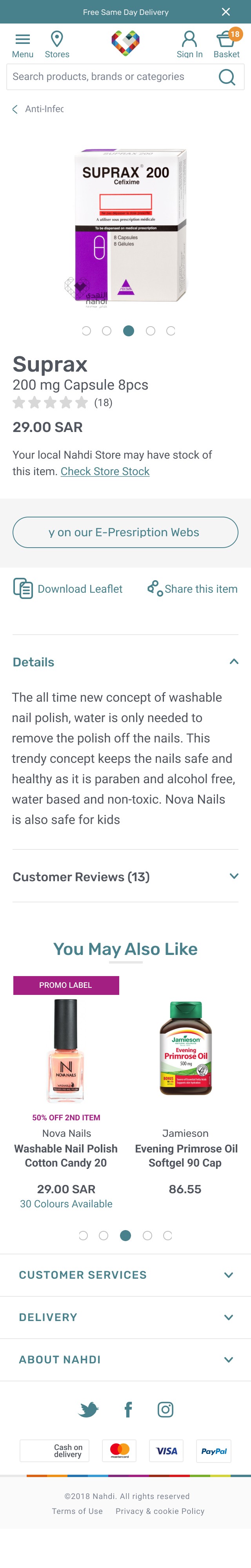
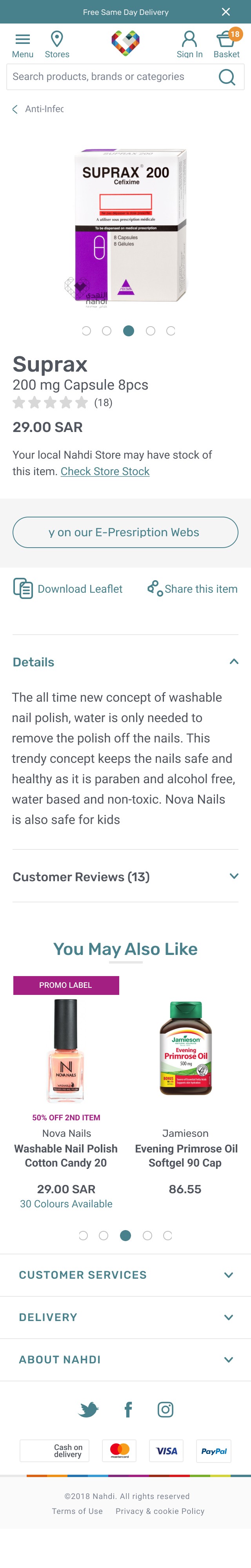
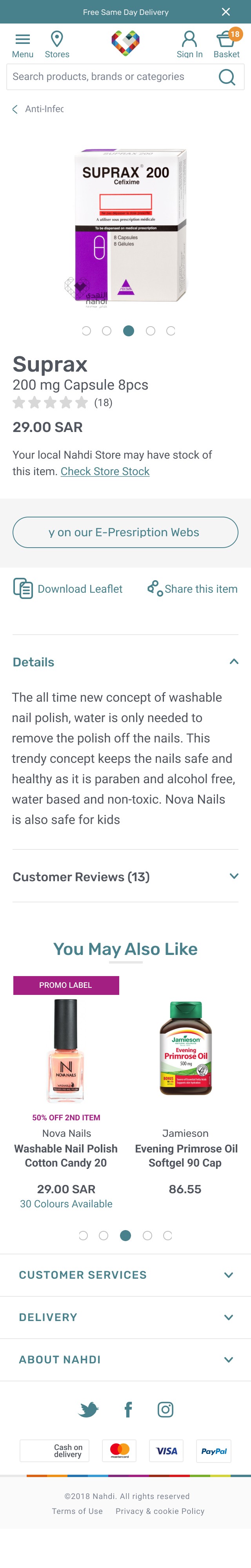
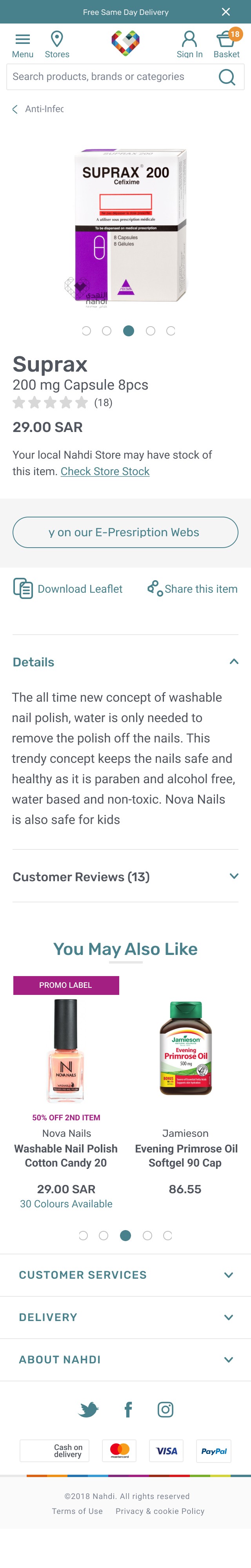
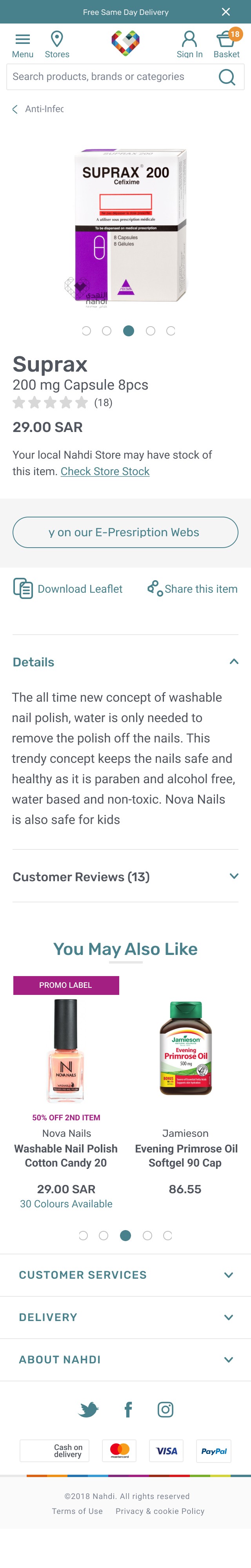
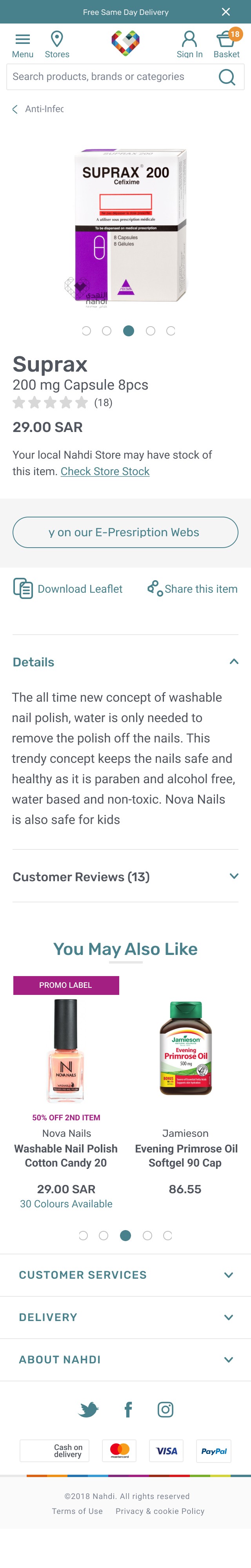
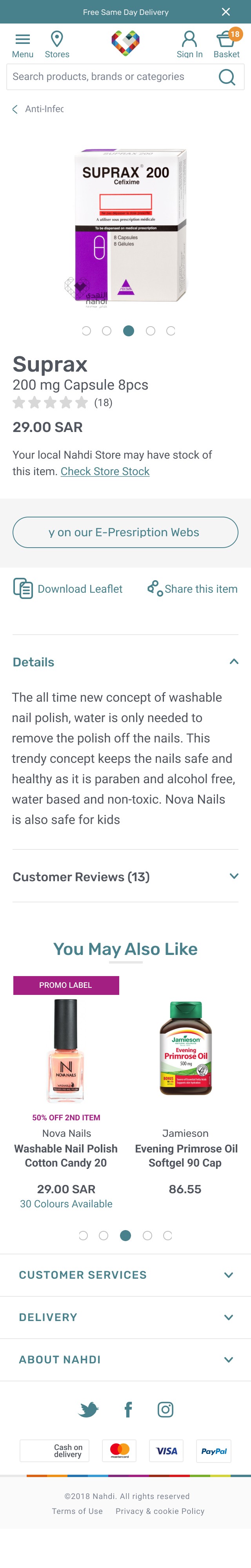
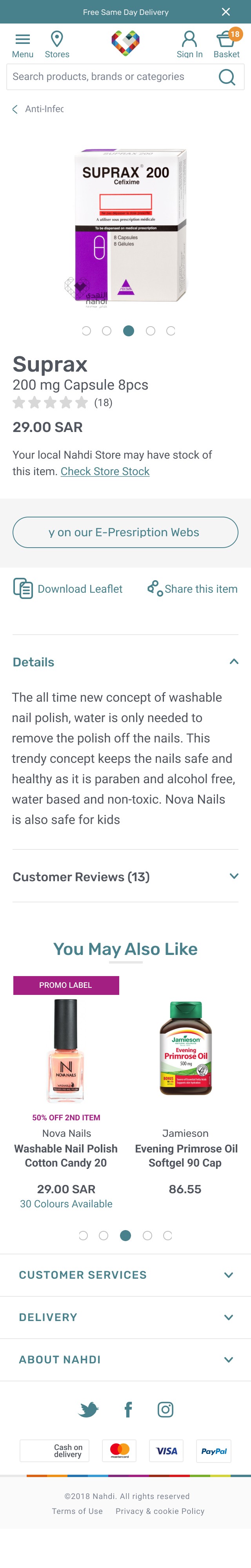
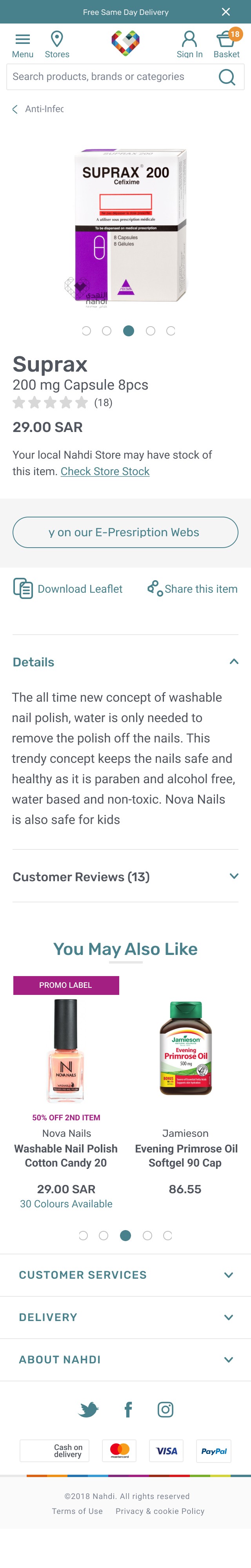
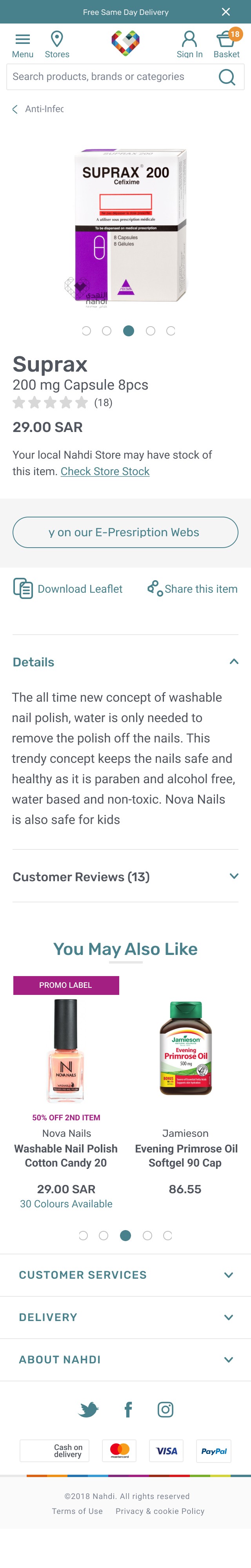
Product detail page


Product detail page


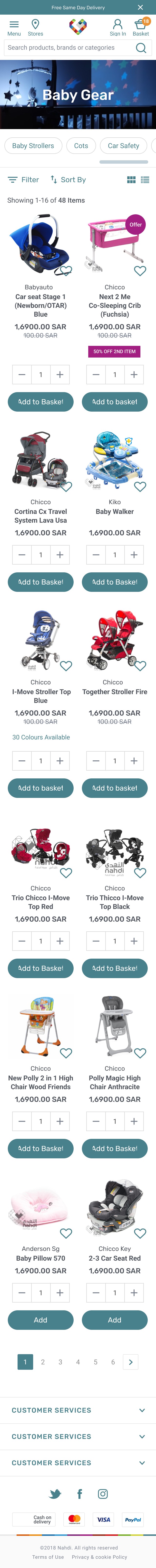
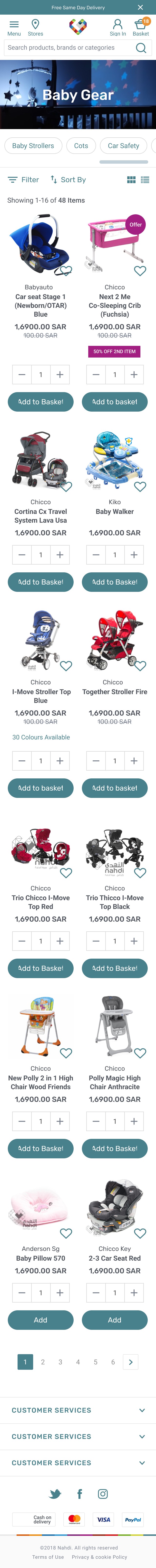
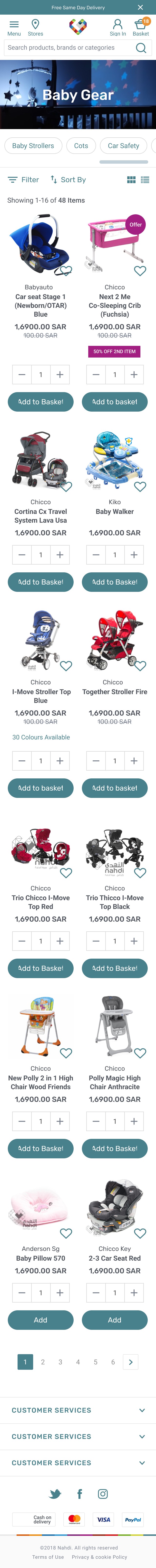
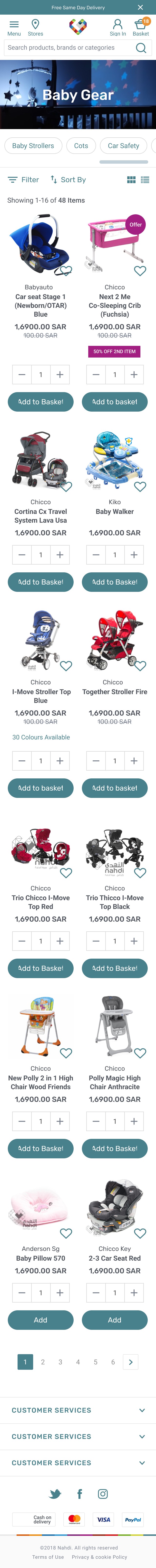
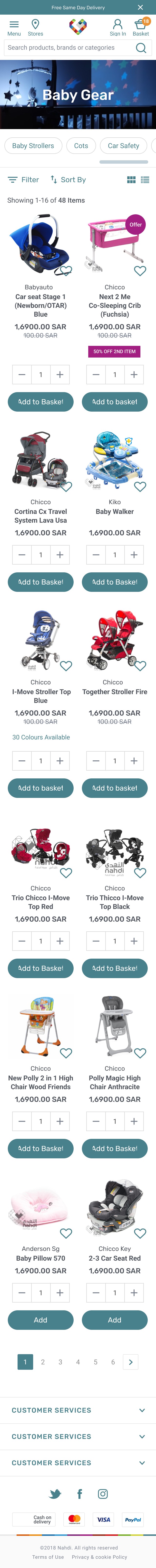
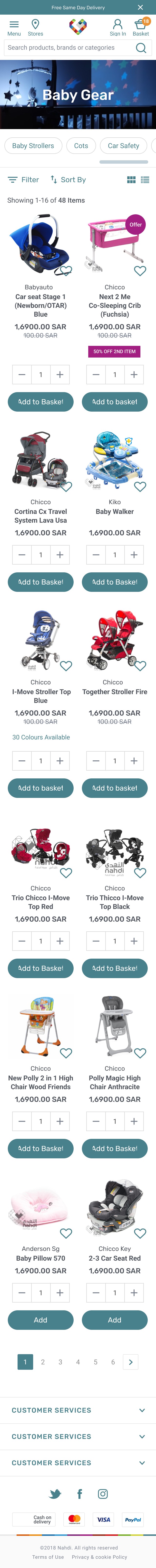
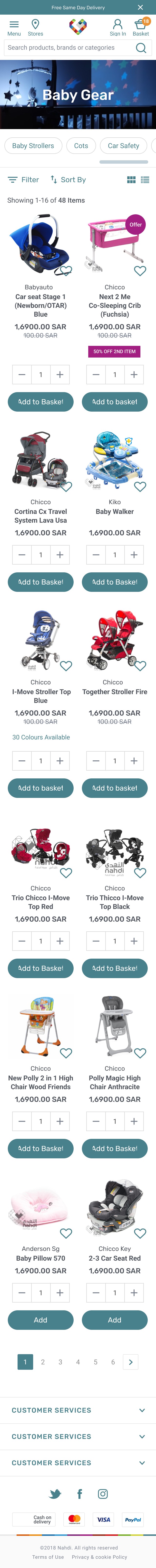
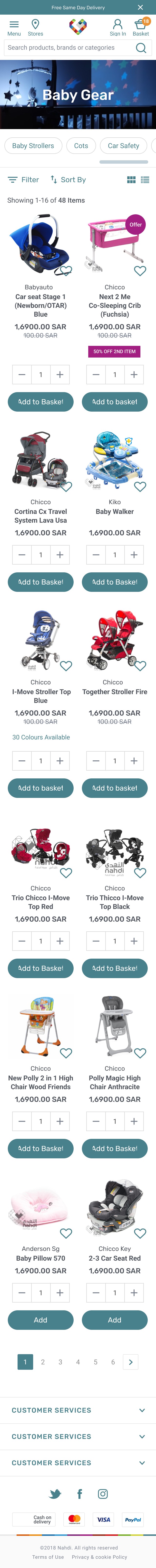
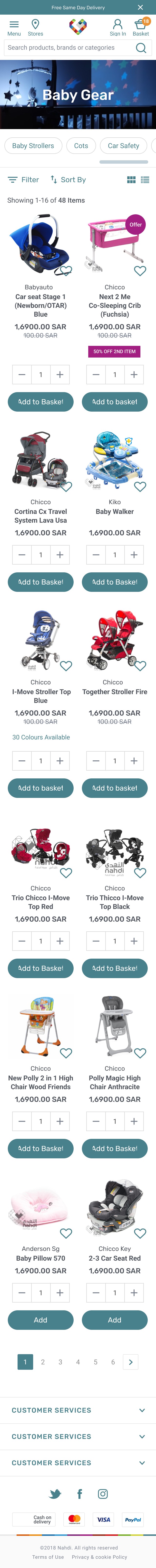
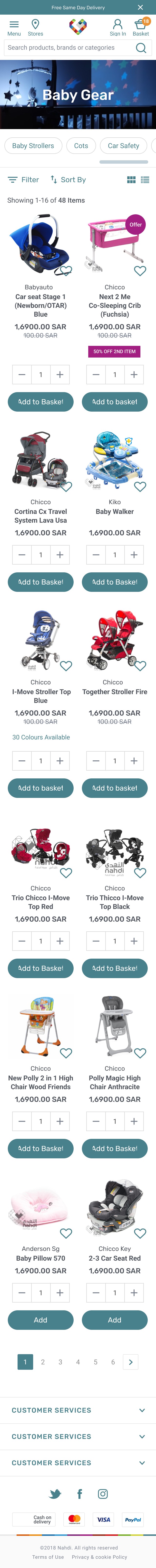
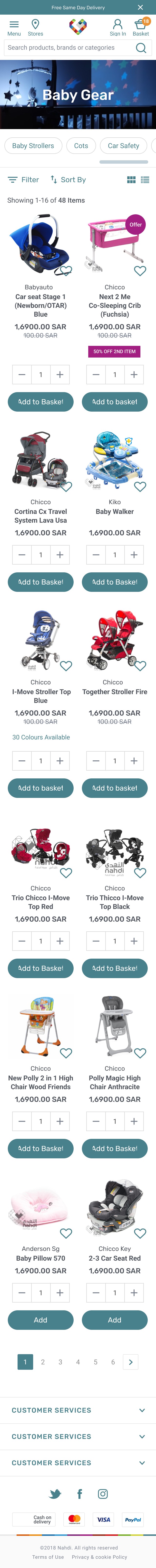
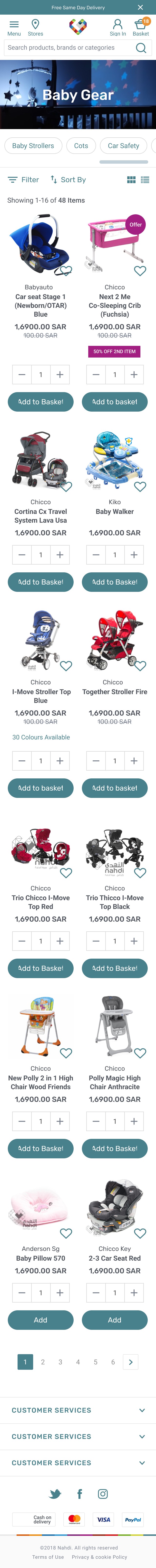
Product list page


Product list page


Check store stock


Check store stock
Getting Creative
Starting a mood board provided inspiration, guided my design choices, and ensured alignment with the client's vision.
I utilised mood boards to collate ideas in areas of photography, colour, and typography keeping in mind of Nahdi's existing brand guidelines which I could work with and make additional amends or suggestions to.
Getting Creative
Starting a mood board provided inspiration, guided my design choices, and ensured alignment with the client's vision.
I utilised mood boards to collate ideas in areas of photography, colour, and typography keeping in mind of Nahdi's existing brand guidelines which I could work with and make additional amends or suggestions to.
Getting Creative
Starting a mood board provided inspiration, guided my design choices, and ensured alignment with the client's vision.
I utilised mood boards to collate ideas in areas of photography, colour, and typography keeping in mind of Nahdi's existing brand guidelines which I could work with and make additional amends or suggestions to.











Navigation & Accessibility
Prioritising accessibility by aligning to WCAG standards and an easy to reach store locator for customer convenience.
For this project, I had to consider the large number of brick-and-mortar stores Nahdi has (1,100 stores) and the importance of implementing a click-and-collect feature.
With this in mind, I created a permanent store locator in the header for mobile, allowing users to access it easily at any time while navigating the site.
Given that health is central to Nahdi's mission, accessibility was a key consideration. During my audit of the Nahdi site, I identified that the font size in certain areas was either too small or lacked sufficient contrast, making it difficult for people with visual impairments to read. I ensured that the main body copy was set to a minimum size of 16pt and that the contrast met WCAG AA or AAA standards.
Navigation & Accessibility
Prioritising accessibility by aligning to WCAG standards and an easy to reach store locator for customer convenience.
For this project, I had to consider the large number of brick-and-mortar stores Nahdi has (1,100 stores) and the importance of implementing a click-and-collect feature.
With this in mind, I created a permanent store locator in the header for mobile, allowing users to access it easily at any time while navigating the site.
Given that health is central to Nahdi's mission, accessibility was a key consideration. During my audit of the Nahdi site, I identified that the font size in certain areas was either too small or lacked sufficient contrast, making it difficult for people with visual impairments to read. I ensured that the main body copy was set to a minimum size of 16pt and that the contrast met WCAG AA or AAA standards.
Navigation & Accessibility
Prioritising accessibility by aligning to WCAG standards and an easy to reach store locator for customer convenience.
For this project, I had to consider the large number of brick-and-mortar stores Nahdi has (1,100 stores) and the importance of implementing a click-and-collect feature.
With this in mind, I created a permanent store locator in the header for mobile, allowing users to access it easily at any time while navigating the site.
Given that health is central to Nahdi's mission, accessibility was a key consideration. During my audit of the Nahdi site, I identified that the font size in certain areas was either too small or lacked sufficient contrast, making it difficult for people with visual impairments to read. I ensured that the main body copy was set to a minimum size of 16pt and that the contrast met WCAG AA or AAA standards.
Menu design on the old website was difficault to read and did not meet WCAG Standards

Menu design on the old website was difficault to read and did not meet WCAG Standards

Menu design on the old website was difficault to read and did not meet WCAG Standards

Using a contrast checker tool allowed me to see what would comply with accessibility standards.
I used a range of tools that allowed me to check the contrast and size of the font in relation to the background it appears on. With these tools, I was also able to simulate different types of colour blindness and make adjustments where needed.
Specific icons were created for notifications to ensure they could be understood, not solely based on colour. Main icons and forms were also given labels to make it easier for screen readers and users to identify them immediately.
Using a contrast checker tool allowed me to see what would comply with accessibility standards.
I used a range of tools that allowed me to check the contrast and size of the font in relation to the background it appears on. With these tools, I was also able to simulate different types of colour blindness and make adjustments where needed.
Specific icons were created for notifications to ensure they could be understood, not solely based on colour. Main icons and forms were also given labels to make it easier for screen readers and users to identify them immediately.
Using a contrast checker tool allowed me to see what would comply with accessibility standards.
I used a range of tools that allowed me to check the contrast and size of the font in relation to the background it appears on. With these tools, I was also able to simulate different types of colour blindness and make adjustments where needed.
Specific icons were created for notifications to ensure they could be understood, not solely based on colour. Main icons and forms were also given labels to make it easier for screen readers and users to identify them immediately.



Prototyping checkout scenarios
Customers now have split shipment available with the option for Click & Collect or home delivery.
There were several complex scenarios in the checkout process that I decided to prototype to identify potential issues. Some of the key areas I focused on included forced split shipments when items were unavailable for pickup, time-specific delivery options, and the inability to pick up certain items in-store from the basket when choosing click & collect.
Collaborating closely with the backend developer throughout the checkout process was crucial, as it allowed for clear communication on what was technically feasible and how we could optimise various parts of the user journey.
Prototyping checkout scenarios
Customers now have split shipment available with the option for Click & Collect or home delivery.
There were several complex scenarios in the checkout process that I decided to prototype to identify potential issues. Some of the key areas I focused on included forced split shipments when items were unavailable for pickup, time-specific delivery options, and the inability to pick up certain items in-store from the basket when choosing click & collect.
Collaborating closely with the backend developer throughout the checkout process was crucial, as it allowed for clear communication on what was technically feasible and how we could optimise various parts of the user journey.
Prototyping checkout scenarios
Customers now have split shipment available with the option for Click & Collect or home delivery.
There were several complex scenarios in the checkout process that I decided to prototype to identify potential issues. Some of the key areas I focused on included forced split shipments when items were unavailable for pickup, time-specific delivery options, and the inability to pick up certain items in-store from the basket when choosing click & collect.
Collaborating closely with the backend developer throughout the checkout process was crucial, as it allowed for clear communication on what was technically feasible and how we could optimise various parts of the user journey.



Making split shipment easier and efficient for the customer with more options and information available
• Split Shipment: Customers now have a clear Indication of which items in the basket are available for the options of home delivery & store pickup.
• Home Delivery (same day): The ability to choose a time for delivery gives the customer more control and convenience over the process. Days were added as tabs to be able to easily switch between "Today" and "Tomorrow" tabs.
• Stock Availability (pickup): Customers can now see the availability of their products in stores close to them. They can also see partial availability along with stock count of the product giving them more options to checkout by.
• Search for Store: Stores show their distance from the customer's current location provided and shows contact details and opening times.
Making split shipment easier and efficient for the customer with more options and information available
• Split Shipment: Customers now have a clear Indication of which items in the basket are available for the options of home delivery & store pickup.
• Home Delivery (same day): The ability to choose a time for delivery gives the customer more control and convenience over the process. Days were added as tabs to be able to easily switch between "Today" and "Tomorrow" tabs.
• Stock Availability (pickup): Customers can now see the availability of their products in stores close to them. They can also see partial availability along with stock count of the product giving them more options to checkout by.
• Search for Store: Stores show their distance from the customer's current location provided and shows contact details and opening times.
Making split shipment easier and efficient for the customer with more options and information available
• Split Shipment: Customers now have a clear Indication of which items in the basket are available for the options of home delivery & store pickup.
• Home Delivery (same day): The ability to choose a time for delivery gives the customer more control and convenience over the process. Days were added as tabs to be able to easily switch between "Today" and "Tomorrow" tabs.
• Stock Availability (pickup): Customers can now see the availability of their products in stores close to them. They can also see partial availability along with stock count of the product giving them more options to checkout by.
• Search for Store: Stores show their distance from the customer's current location provided and shows contact details and opening times.
Homepage design
Creating a responsive banner using HTML/CSS allows for accessibility and SEO search.
Two versions of the banner were created to accommodate both light and dark background images, allowing for the use of live HTML content in either case.
By using HTML content instead of text embedded in an image, the banner improves SEO, enhances accessibility for screen readers, and can be easily resized to suit different screen sizes.
Homepage design
Creating a responsive banner using HTML/CSS allows for accessibility and SEO search.
Two versions of the banner were created to accommodate both light and dark background images, allowing for the use of live HTML content in either case.
By using HTML content instead of text embedded in an image, the banner improves SEO, enhances accessibility for screen readers, and can be easily resized to suit different screen sizes.
Homepage design
Creating a responsive banner using HTML/CSS allows for accessibility and SEO search.
Two versions of the banner were created to accommodate both light and dark background images, allowing for the use of live HTML content in either case.
By using HTML content instead of text embedded in an image, the banner improves SEO, enhances accessibility for screen readers, and can be easily resized to suit different screen sizes.










Homepage.
Homepage.
Homepage.






Areas worked on

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu

Product Listing page - Grid Format

Product Listing page - List View

Stock availabilty

Store information

Product Detail Page

E-Prescription

Account Dashboard

Account menu
Arabic website Version
I created Arabic page designs efficiently by using plugins and creating a style guide early on.
In addition to the English pages, I was responsible for creating all the pages in Arabic for both desktop and mobile. This required careful attention to typography, icons, and layout design to ensure they were properly adapted for right-to-left reading.
To streamline the process, I created a style guide early on and developed shortcuts to easily flip the layout and components from right to left. I also utilised plugins to assist with translating the content into Arabic.
By leveraging these tools and addressing typography at the outset, I was able to efficiently recreate the pages while maintaining consistency and accuracy.
Arabic website Version
I created Arabic page designs efficiently by using plugins and creating a style guide early on.
In addition to the English pages, I was responsible for creating all the pages in Arabic for both desktop and mobile. This required careful attention to typography, icons, and layout design to ensure they were properly adapted for right-to-left reading.
To streamline the process, I created a style guide early on and developed shortcuts to easily flip the layout and components from right to left. I also utilised plugins to assist with translating the content into Arabic.
By leveraging these tools and addressing typography at the outset, I was able to efficiently recreate the pages while maintaining consistency and accuracy.
Arabic website Version
I created Arabic page designs efficiently by using plugins and creating a style guide early on.
In addition to the English pages, I was responsible for creating all the pages in Arabic for both desktop and mobile. This required careful attention to typography, icons, and layout design to ensure they were properly adapted for right-to-left reading.
To streamline the process, I created a style guide early on and developed shortcuts to easily flip the layout and components from right to left. I also utilised plugins to assist with translating the content into Arabic.
By leveraging these tools and addressing typography at the outset, I was able to efficiently recreate the pages while maintaining consistency and accuracy.



Style guide for Arabic and English typography.
Style guide for Arabic and English typography.
Style guide for Arabic and English typography.







Results
In the week following the launch, Nahdi saw its highest-ever site traffic, along with the best basket size and conversion rates to date.

+
67%
New Customers

+
33%
Repeat Buyers

+
600%
Revenue growth*

+
150%
Site Traffic
*In 12 months

Results
In the week following the launch, Nahdi saw its highest-ever site traffic, along with the best basket size and conversion rates to date.

+
67%
New Customers

+
33%
Repeat Buyers

+
600%
Revenue growth*

+
150%
Site Traffic
*In 12 months

Results
In the week following the launch, Nahdi saw its highest-ever site traffic, along with the best basket size and conversion rates to date.

+
67%
New Customers

+
33%
Repeat Buyers

+
600%
Revenue growth*

+
150%
Site Traffic
*In 12 months





